-
Project Duration:
Jan 2024 – Jun 2025 -
Services:
Branding · User & Admin Portal Design ·
Website Design & Webflow Development -
Client:
ApplyPass (San Francisco, CA) -
Industry:
CareerTech / SaaS
ApplyPass is an AI-powered platform designed to automate job applications and optimize resumes, helping software engineers and tech professionals land more interviews faster.
-
ApplyPass is transforming how software engineers and tech professionals navigate the job market. Instead of manually searching and applying for hundreds of roles, users delegate that effort to ApplyPass’s AI engine – an automation layer that matches, applies, and optimizes job applications to maximize interview opportunities.
-
When I joined the team, they had already begun testing the platform with early adopters. My role was to shape how the brand looks, feels, and behaves – across its logo, identity, product, and marketing touchpoints. From the first wireframes to the final Webflow deployment, I took full ownership of design and front-end implementation.

Getting to the Heart of the Platform
-
ApplyPass is designed to support tech professionals who feel stuck in the exhausting job hunt loop. By automating applications and enhancing resumes, ApplyPass saves time, improves visibility, and helps job seekers land better interviews, faster.
-
We needed a brand identity that felt smart yet approachable. Something that resonates with early-career developers and experienced engineers alike. My design decisions had to reflect:
-
Automation that feels trustworthy
-
Data science without complexity


Brand Identity: Simple, Smart, Memorable
To visually express ApplyPass’s mission, I created a clean, geometric logo mark with motion-inspired curves. The symbol subtly communicates direction, momentum, and connectivity – evoking the idea of "applications in motion."



Core Brand Elements:
-
Typography: Neutral sans-serif system built around Inter and Satoshi for legibility and performance
-
Color Palette: Indigo blues for intelligence, soft purples for trust, and muted backgrounds to keep the focus on content
-
Iconography: Custom stroke-based icons for resume, matches, filters, and application metrics
-
Tone: Modern and crisp, with a hint of friendliness



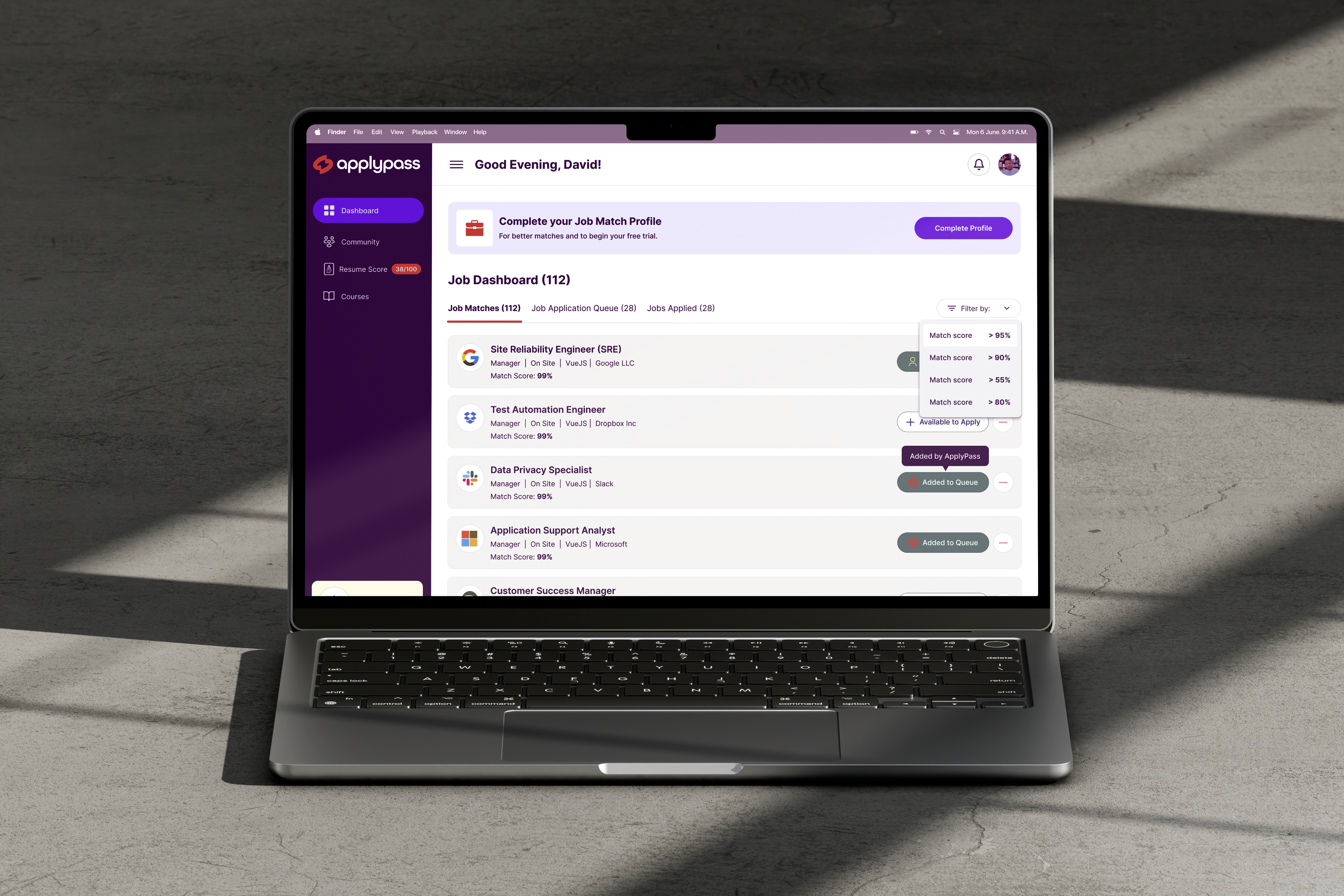
Redesigning the Web App with Efficiency & Clarity
-
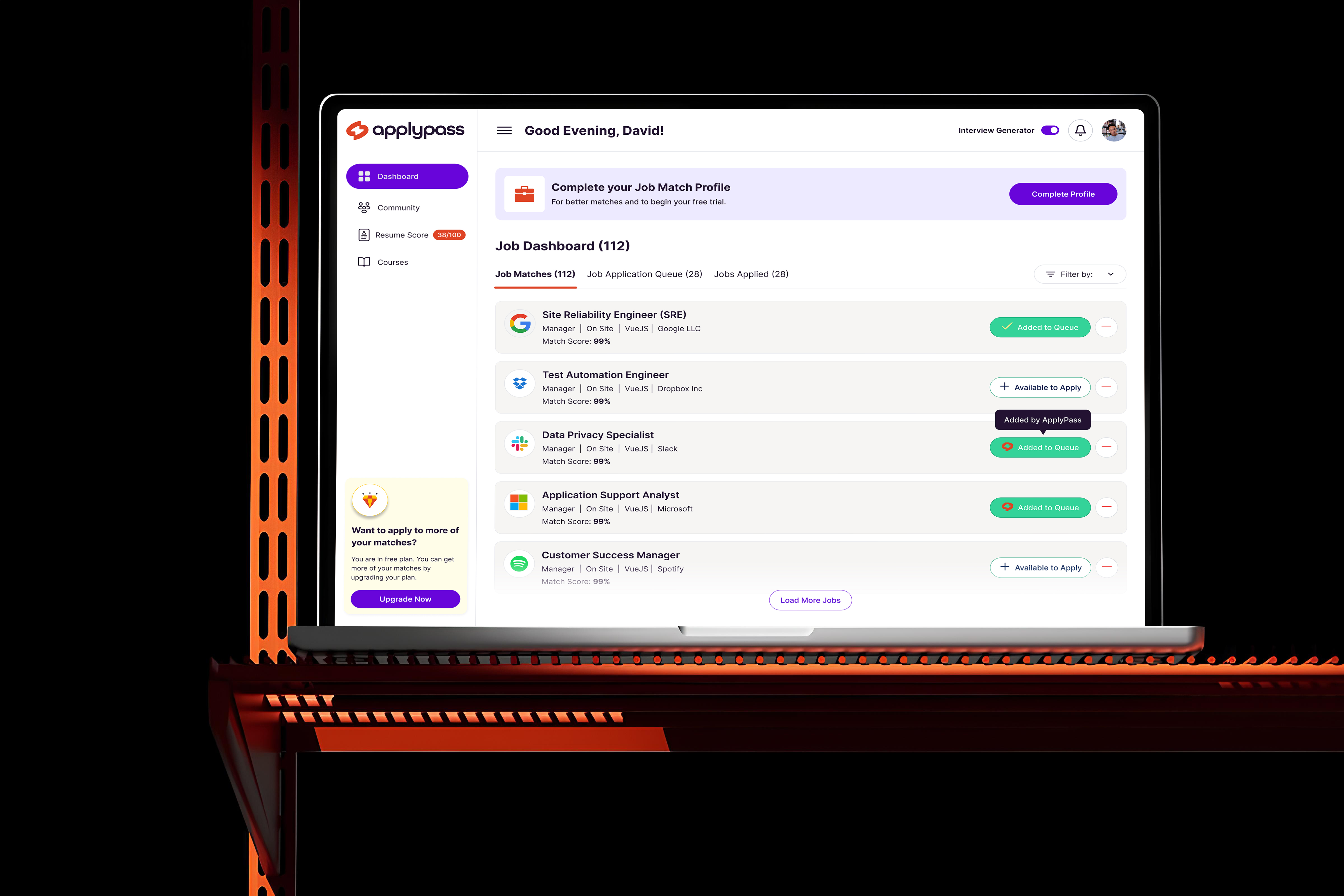
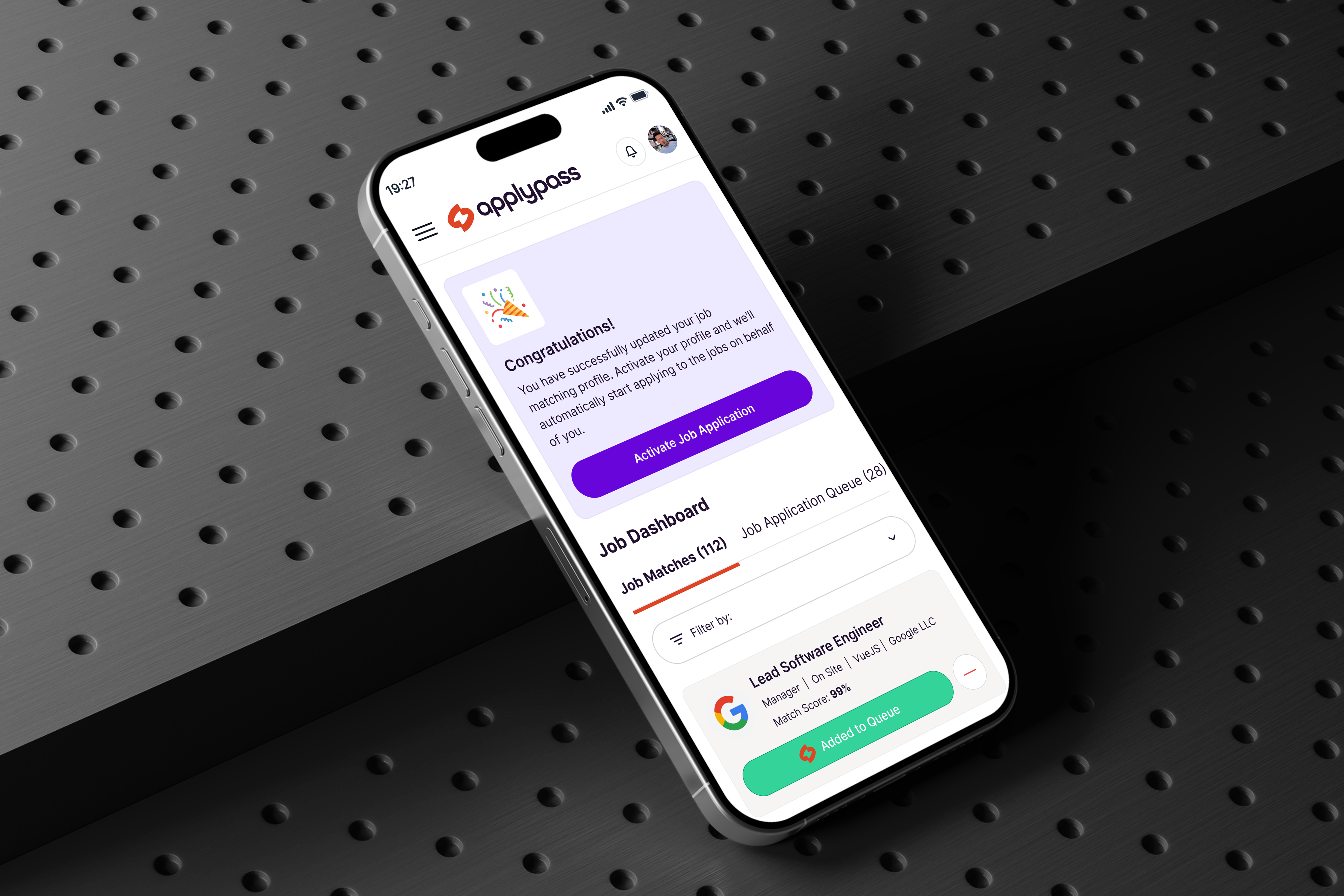
From Day 1, the mission was clear: reduce friction. Job seekers are overwhelmed. We designed ApplyPass to give them a clear, fast, and reassuring experience. I mapped the full user journey, from sign-up to dashboard insights, and designed a clean interface that communicates at a glance.
-
The app needed to:
- Display live application stats
- Let users control resume testing
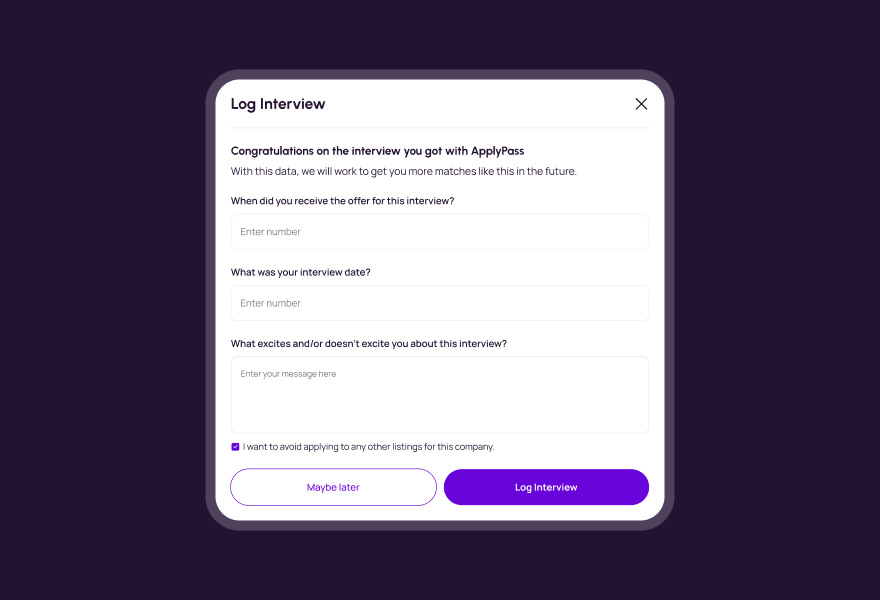
- Auto-generate and preview cover letters
- Show progress across job categories and companies




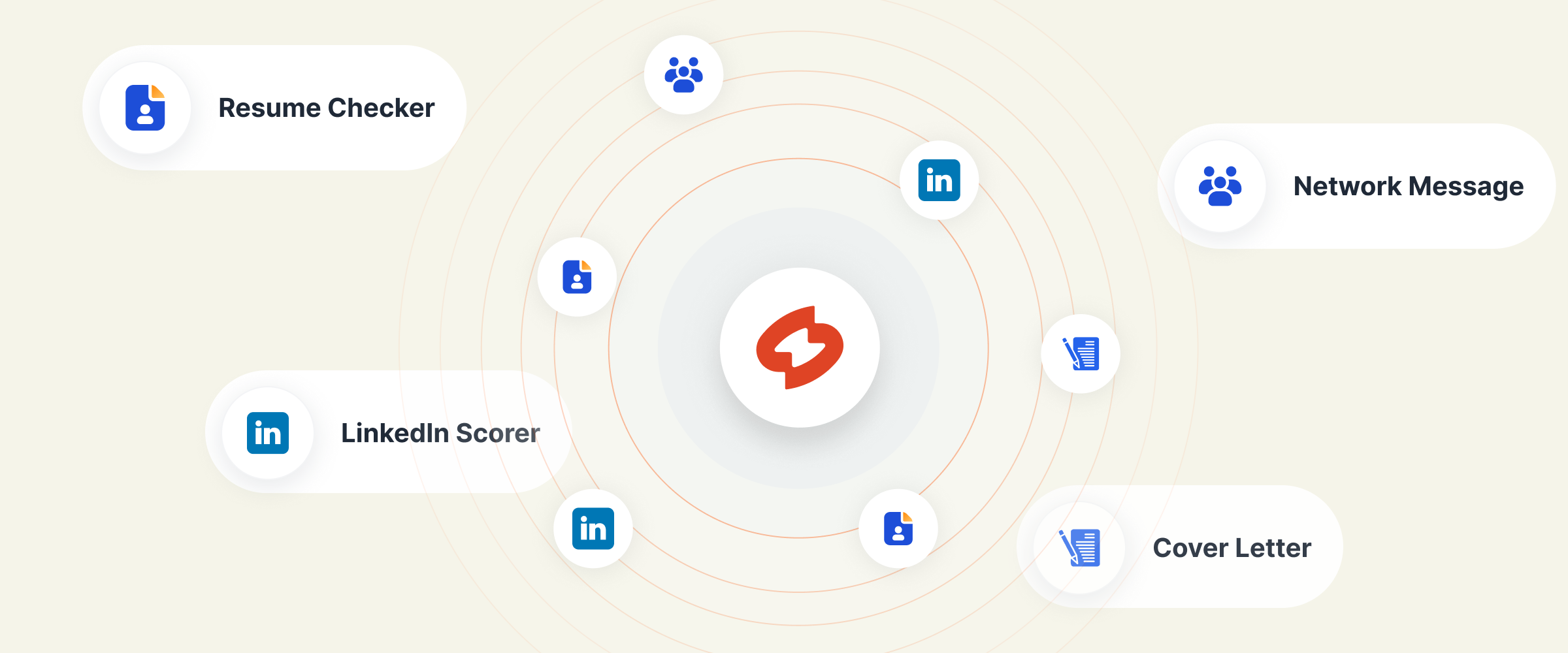
Key changes to the redesign
-
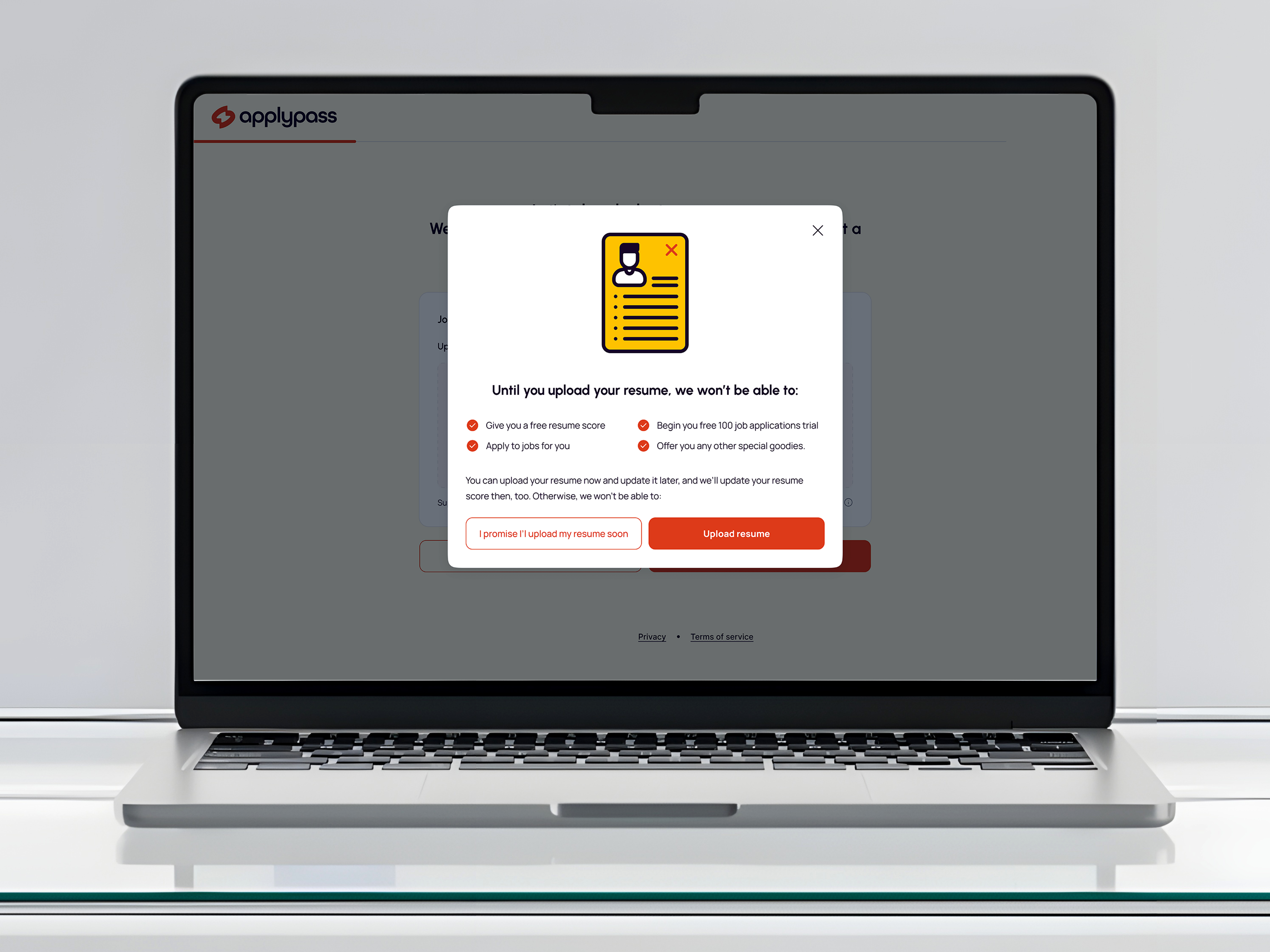
Onboarding Improvement: Previously, users had to manually upload resumes and cover letters. Now, they can auto-generate these documents based on their LinkedIn profiles, significantly reducing setup time.
-
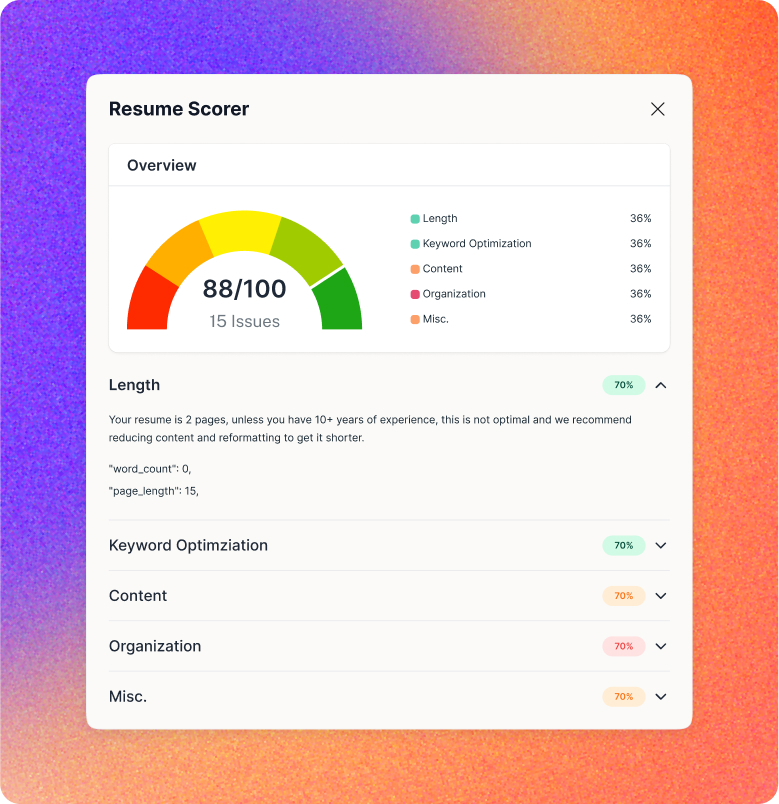
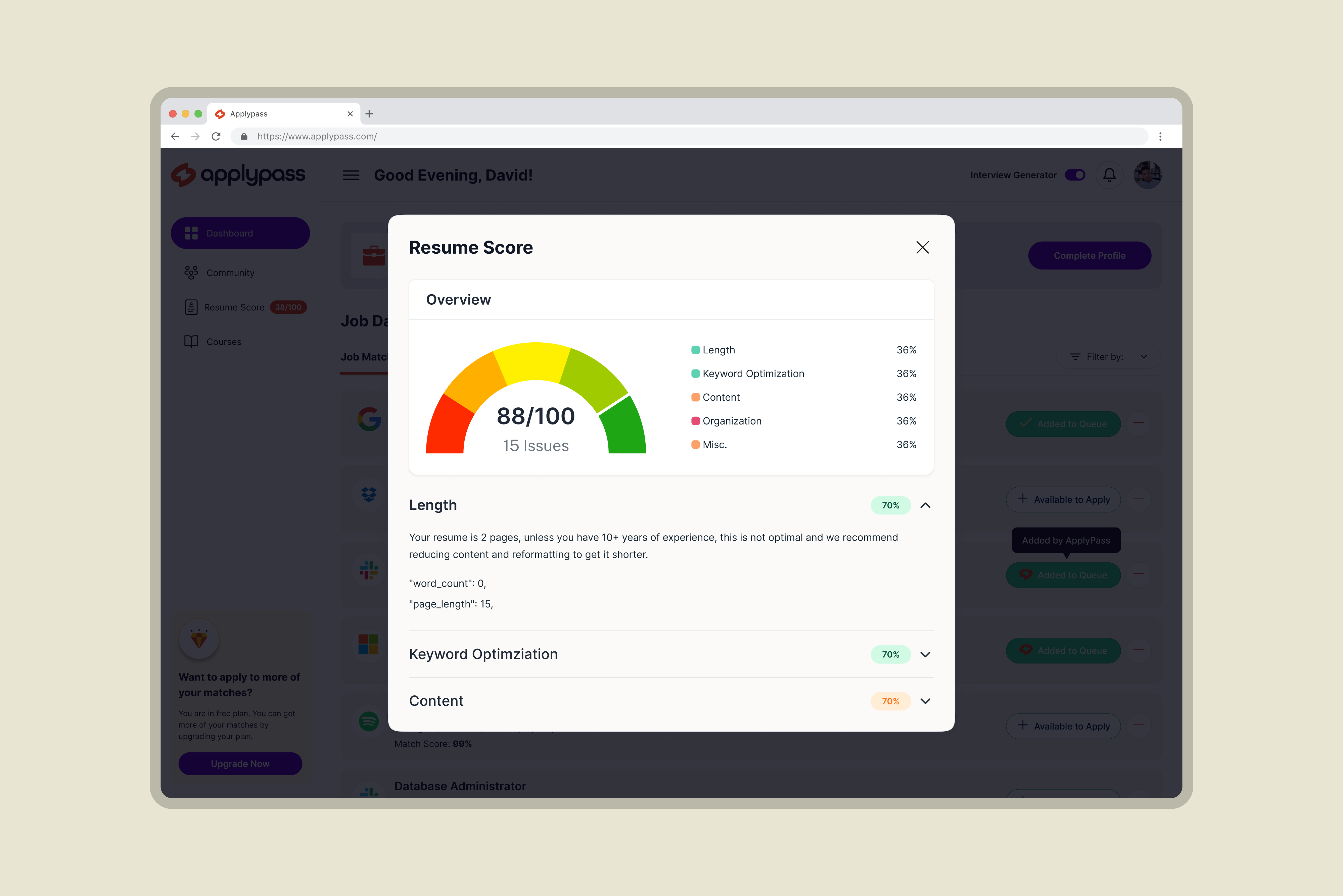
Resume Scorer: We've implemented a scoring system that evaluates resumes against job descriptions, providing actionable feedback to improve ATS compatibility.
-
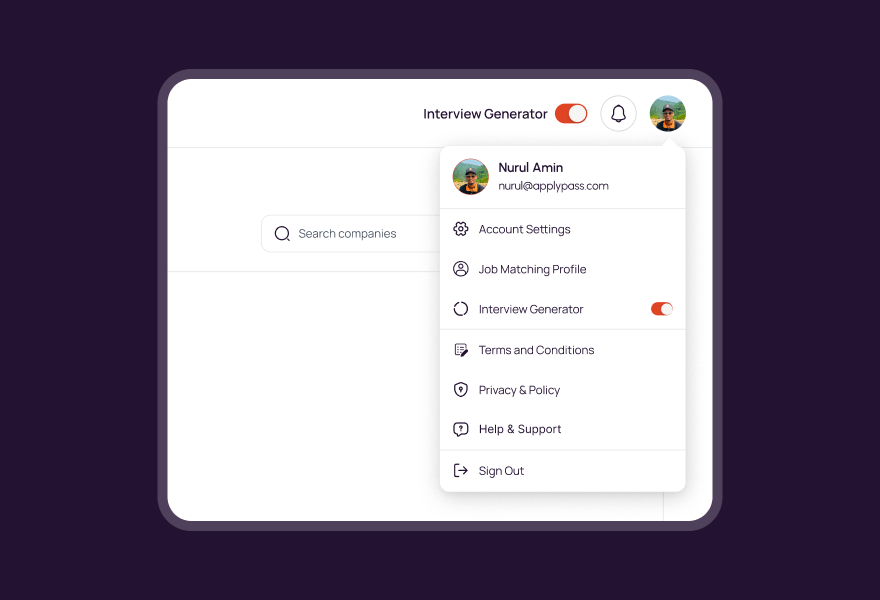
Company Blacklist: Users can now blacklist companies they don't want to apply to, ensuring they only receive job matches that align with their preferences.
-
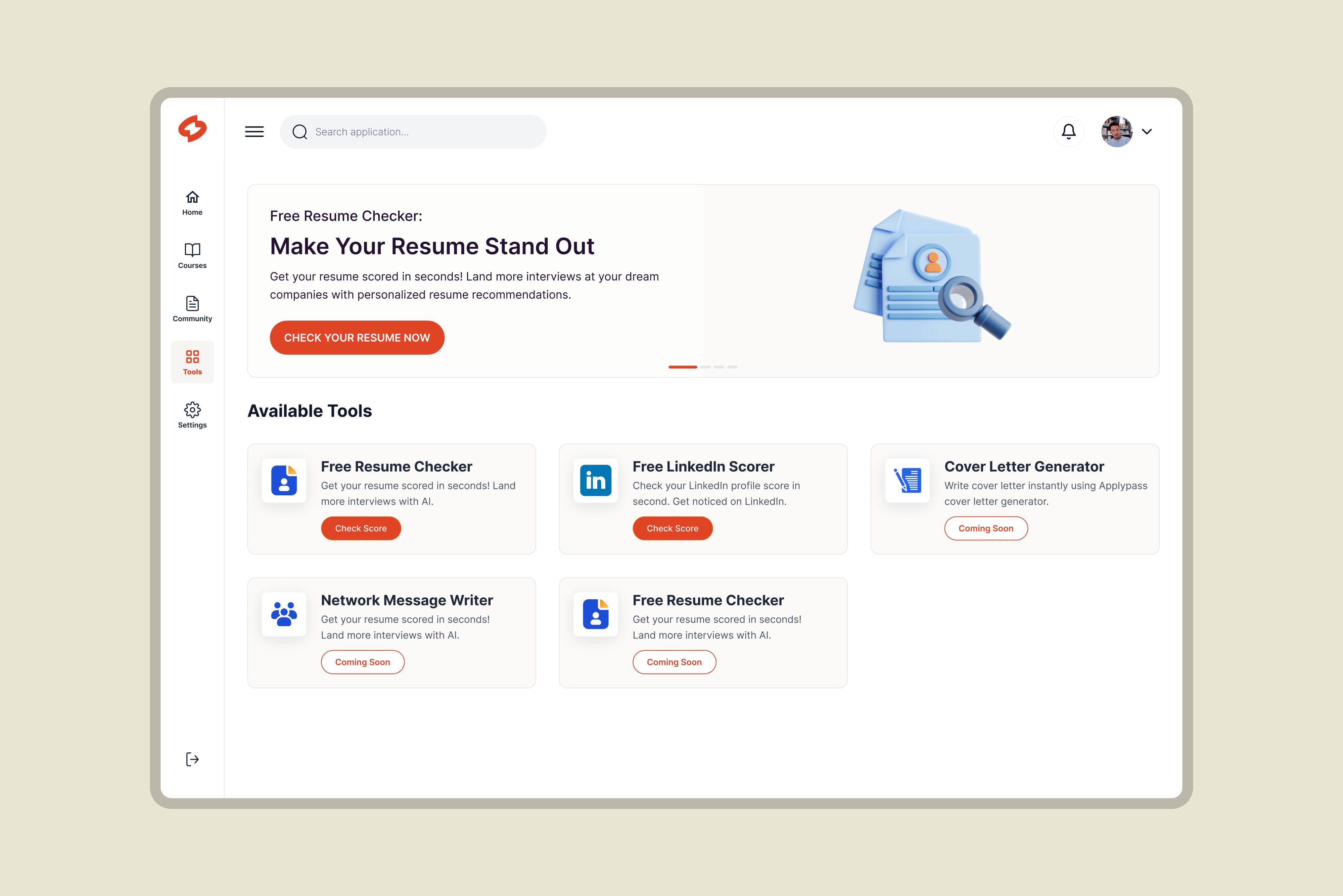
LinkedIn Scorer: Users can now score their LinkedIn profiles against job descriptions, helping them optimize their online presence.
To visually express ApplyPass’s mission, I created a clean, geometric logo mark with motion-inspired curves. The symbol subtly communicates direction, momentum, and connectivity – evoking the idea of "applications in motion."



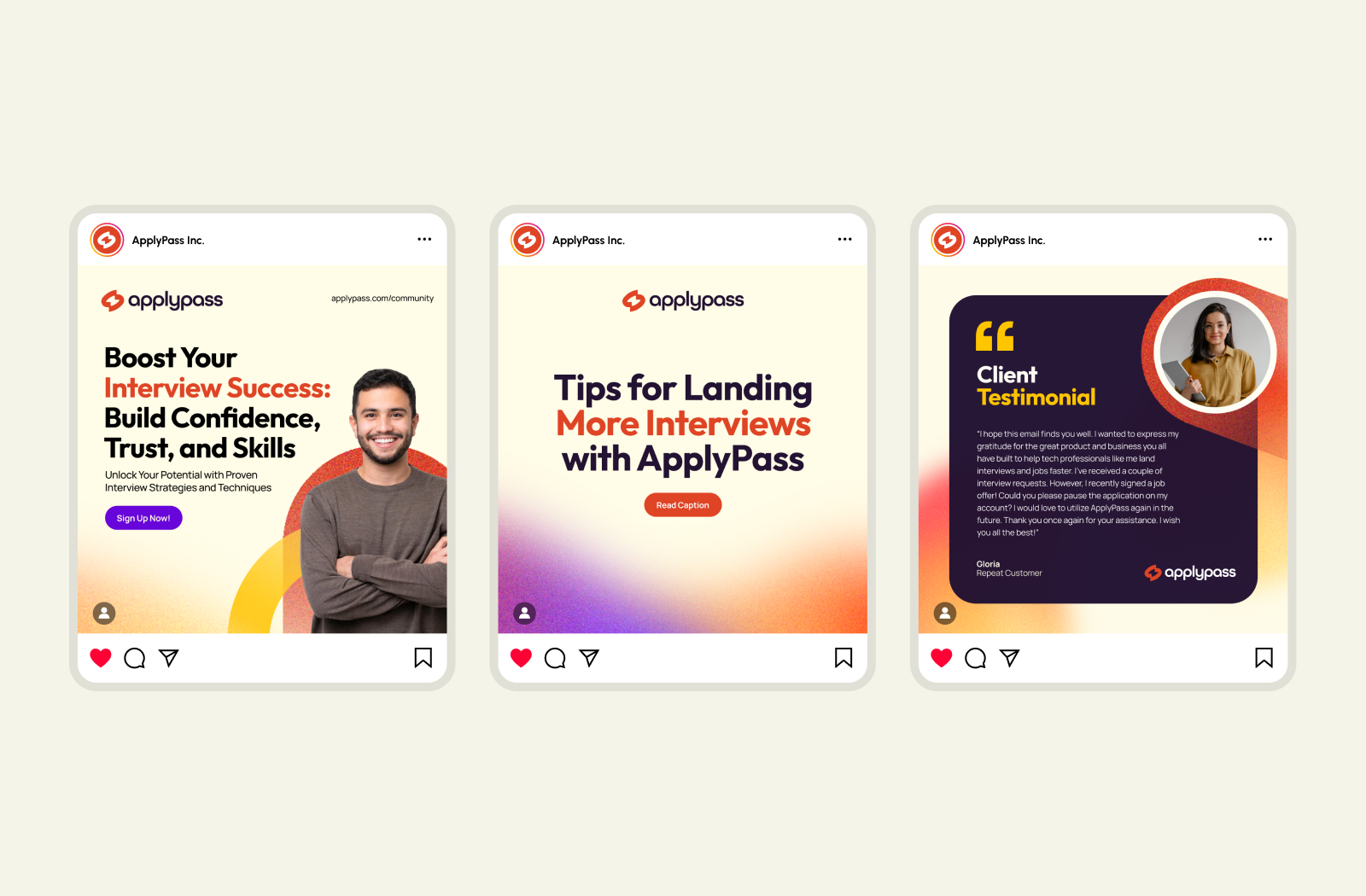
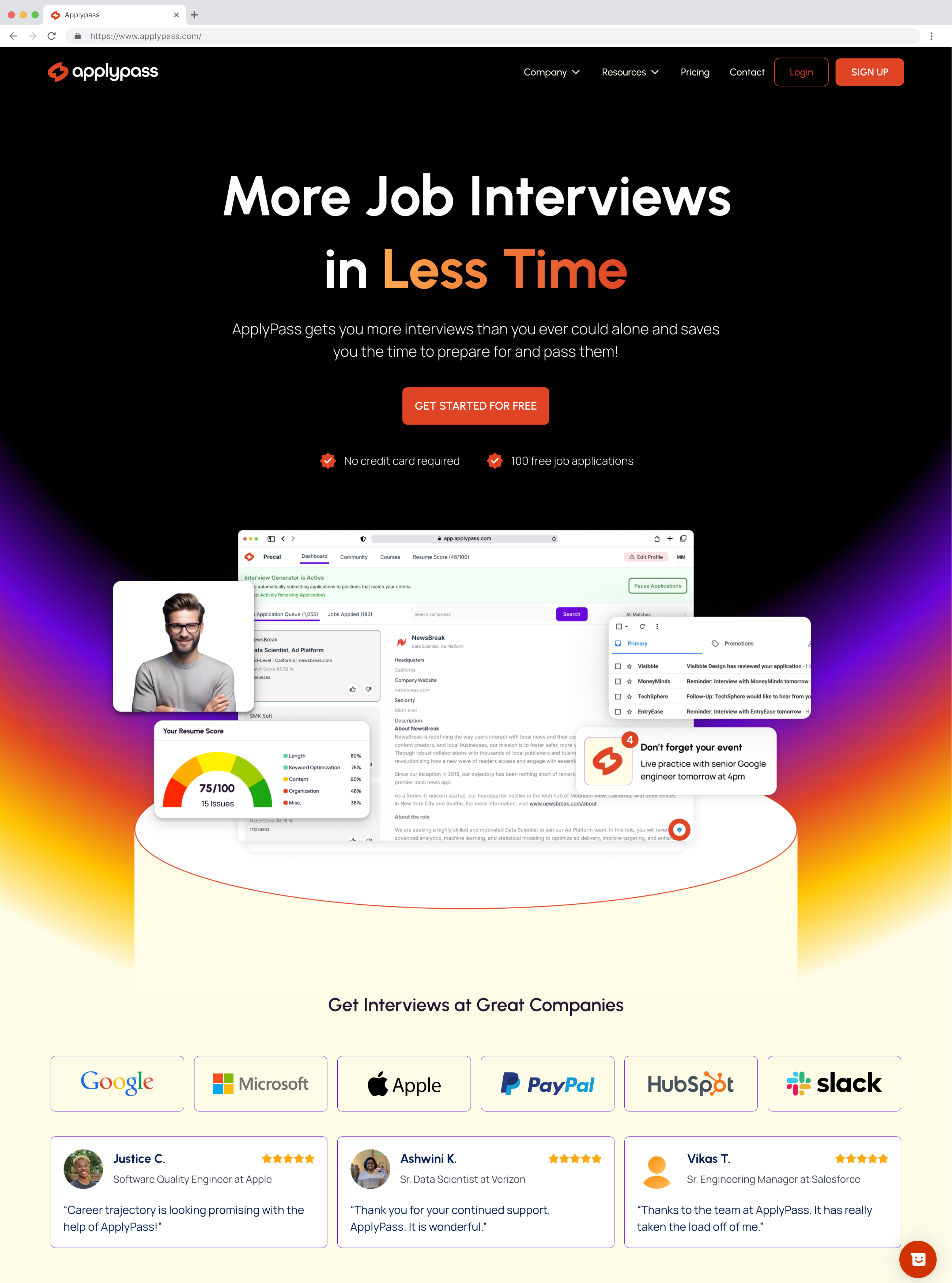
Marketing Website: Designed & Built in Webflow
-
With ApplyPass in active growth mode, scalability was crucial. I created a flexible design system that covered:
-
Animations were kept light and purposeful with loading sequences, & scroll-based transitions. The copy was written to be simple, direct, & benefit-first.

Design System: Built to Scale
ApplyPass needed a sharp and persuasive website that explains its value in seconds. I designed and developed the full marketing site in Webflow, optimized for both clarity and conversion.
- Component library: Buttons, dropdowns, form states, alerts
- Grid and spacing rules: Based on an 8pt system
- Color tokens: For light/dark mode theming
- Typography hierarchy: Optimized for screen reading and hierarchy
Impact & Result
ApplyPass continues to evolve, and I remain closely involved in expanding its features, refining UX, and ensuring the platform looks and feels best-in-class. Since redesign and relaunch:
- Users reported saving 5-8 hours per week
- Resume response rate increased by ~40%
- Over 57,000 interviews booked via ApplyPass
- Website conversions improved significantly on paid plan signups